
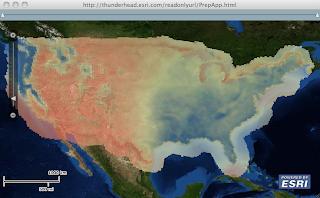
While in Redlands last week, I was working with a client on how to create a heat map of an annual precipitation data over the US. He had about 11.5K map points with precipitation values and wanted to render this data very efficiently on the client browser using the new Flex API and wanted to have control over the rendering criteria. We loaded the data onto SqlServer and fronted it with WebORB (since he was a .Net dude, I'm a Java dude and would have used BlazeDS) to enable RemoteObject interaction. The idea here is to bulk load the data using SQL onto some structure and AMF it to the client. On the client side, we take advantage of that structure and use the Flash graphic primitives to render it. Turn out the most efficient structure is composed of 3 arrays holding the x, y and precipitation values. Since on the client we did not need to interact with each value, I created a custom layer that sub-classes
Layer to render the 11 thousand values on a bitmap, and then the bitmap is rendered as a layer. Each value was rendered as a rectangle whose size varied based on the map scale and was filled with a color proportional to its value. Actually, we did modify the code a bit to have interaction with the values as the mouse hovers over an area (post for another day :-) We added a slider with two thumbs on top of the map to restrict the rendering of the precipitation values to the range between the thumbs, all client side. We enabled live dragging and the result was very cool. Check it out for yourself here. The version that you are looking at downloads the 11K map points from a shapefile (exercise for the reader to make it an RO :-) and like usual you can download the source code from here. Thanks Eric for sharing the data and code snippets.
5 comments:
Really nice. I didn't realise BitmapData.fillRect was so speedy.
We do similar interactive slider stuff using paletteMap and threshold on prerendered bitmaps but it's nice to know you can render those bitmaps client-side too.
Mansour,
Have you tested this code this projections other that WGS1984? I tried this code using my own shape data in a stateplane coordinate system and the heat map shifts all over the map when you pan. Ayn thoughts?
Robert
No have not tried it :-( we are gonna rollout in the next version WebMercator Projection - so can adjust the sample for it.
When zooming it seems that the polygons are overlapped.
Is it possible to have the same example in MapIt ?
The process of creating a heat map as discussed by you in this article seems very interesting. But its a very complex procedure in real. Thanks for sharing about your experience.
mouse heatmap
Post a Comment